About the project
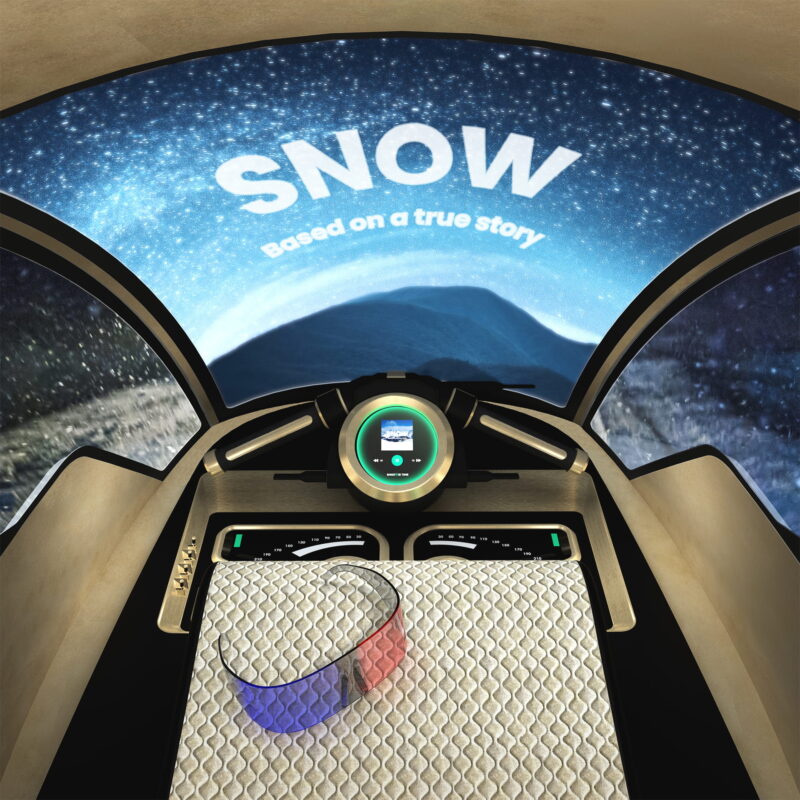
The Smoove Lightcycle project was a fictive and creative concept developed during my studies at YRGO. The concept revolved around designing a groundbreaking vehicle — a hybrid between a motorcycle and a car — that caters to individuals with a passion for technology and luxurious lifestyle. This innovative vehicle combines advanced features like autopilot, a unique cinema streaming solution on windows, and electric power for various road conditions.
Our team worked collaboratively over five weeks, ensuring that every aspect of the project aligned with a cohesive vision. From concept development to design and implementation, we focused on delivering a compelling user experience that embodies the essence of innovation and luxury.
Research
The research phase was instrumental in shaping the Smoove Lightcycle. We began by analyzing the target audience tech-savvy individuals who value comfort, style, and convenience. Extensive benchmarking helped us identify trends in luxury vehicles and emerging technologies, inspiring features such as the self-guided autopilot and streaming cinema windows.
Understanding user needs allowed us to integrate functionality and aesthetics seamlessly. We also explored various road conditions to ensure the design would support the high-performance tires’ capabilities for both urban and long-distance journeys.

Mission
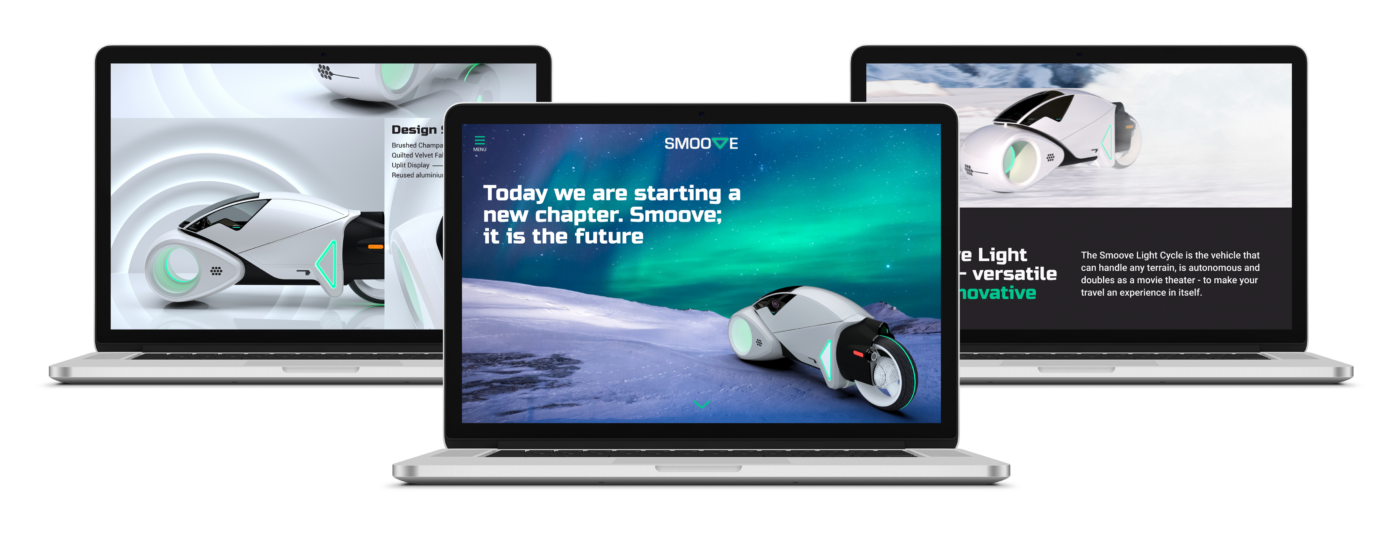
Our mission was to create a vehicle and a digital experience that both reflect innovation, luxury, and adaptability. We aimed to design a sleek and user-friendly interface for the website that showcases the Smoove Lightcycle’s unique features while emphasizing its technological sophistication.
By combining design, web development, and computer graphics, the project sought to deliver an immersive online experience that mirrors the elegance and advanced features of the Smoove Lightcycle.


Insights
An important part of the project was the discussions that arose around imagery and representation in our 3D modeling. We had an engaged group discussion about how the woman depicted in the product images should be portrayed and what clothing she should wear. Some members of the group, including myself, felt that the dress she originally wore risked portraying her in a sexualized manner. We found this both unrealistic and unnecessarily clichéd within the project’s context. Considering that the Smoove Lightcycle is designed for use on winter roads, I argued that she should instead be dressed in outerwear that better reflected the intended environment.
Despite this, it was ultimately decided that she would retain the dress in the final 3D modeling due to technical limitations and time constraints of the project. However, the discussion provided valuable insights into the importance of critically examining norms and stereotypical representations, especially in a project aimed at highlighting innovation and modernity. It served as a reminder of how visual choices influence both the product’s message and how it is perceived by different audiences.
One key insight from this project was the importance of maintaining strong communication within the team. By ensuring that every decision adhered to a shared vision, we kept the project consistent and cohesive across all disciplines.
Another critical takeaway was the role of adaptability in the creative process. As we progressed, we iterated on various aspects, including the website structure, 3D visuals, and interactive elements, such as the light adjustment function. These refinements were guided by user feedback and internal evaluations to achieve the best possible outcome.
Process
The project unfolded over multiple stages, starting with ideation and research. We created greybox sketches to conceptualize the website layout, which allowed us to experiment with structure and user flow before finalizing the design.
The design was crafted by Oda Alida Bjørke, Isabelle Dubar and Linnea Calmstierna. It focuses on sleek, modern aesthetics that resonate with the luxury lifestyle of the target audience. Web development, handled by Sophie Wulff and Nema Vinkeloe Uuskyla, brought the interface to life with intuitive navigation and interactivity.
Computer graphics, produced by Ulrika Samuelsson and Sebastian Borg, provided visually striking 3D representations of the Smoove Lightcycle. These elements combined to create an engaging and dynamic digital presentation.
Collaboration and iteration were key throughout the project. Every team member contributed their expertise. By constantly refining our approach, we ensured that the final product aligned with our vision of innovation and luxury.
The Smoove Lightcycle project exemplifies the power of teamwork and creativity in delivering a vision of the future. It was an incredible learning experience that highlighted the importance of research, collaboration, and a user-centered approach to design.