About Kollektiva
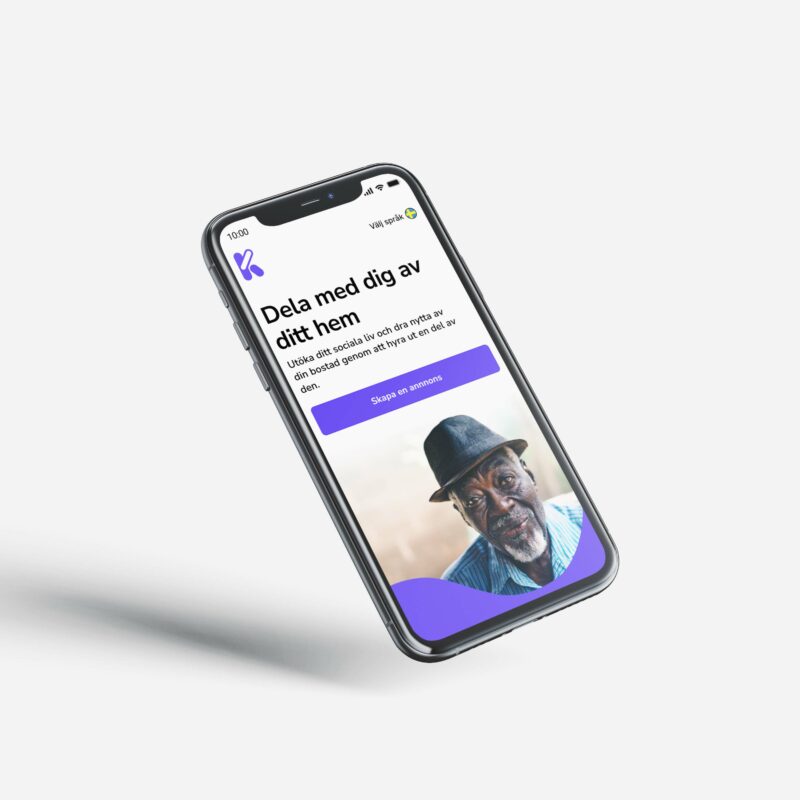
Kollektiva is a rental website for retired people who want to expand their social life by renting out part of their home. This project was a collaboration between YRGO (Higher Vocational Education School in Gothenburg) and the founder of the start-up company Kollektiva. The design was made by Isabelle Dubar, Matthew Blaxland and Linnea Calmstierna. The web development was made by Emma Hansson and Jennifer Andersson.
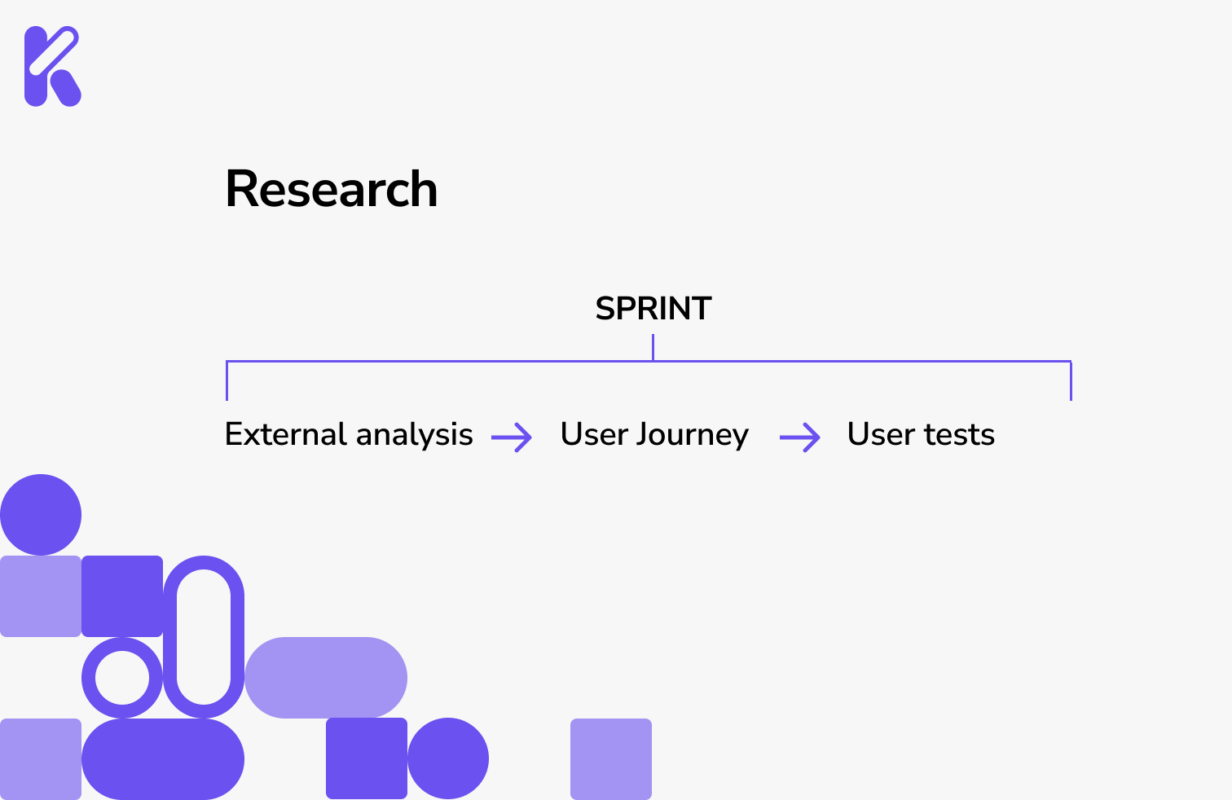
Research
In this project we focused on research, user friendliness, user journeys and user testing. The goal of the project was to reduce the housing shortage in society and loneliness among the elderly by getting people over the age of 60 to rent out part of their home.
We did extensive research and were inspired by other rental sites. Inspiration was retrieved from Blocket bostad, Bostadsportal, Bo tillsammans, Hemnet and Airbnb. We looked at their visual expression, language to the user and page structure.

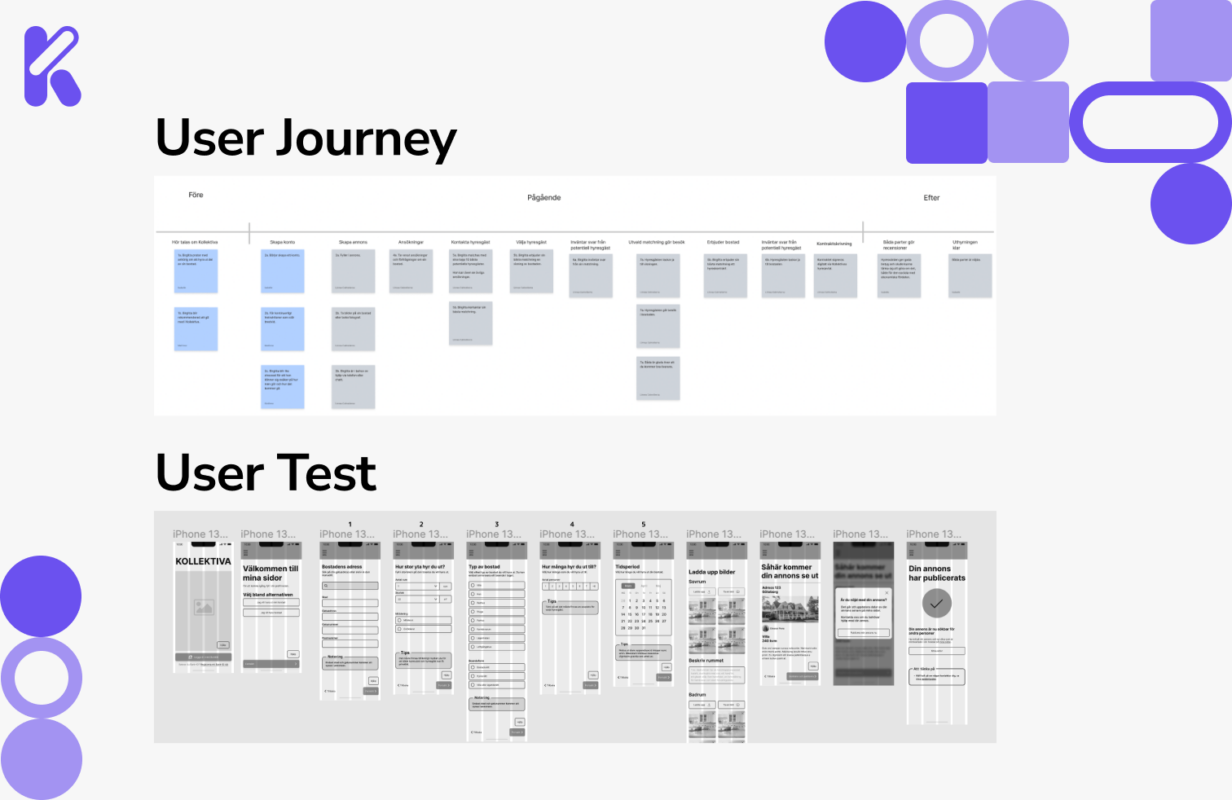
Initially, research questions included: “What would the service look like for an elderly person who wants to rent out part of their home?” and “What problems may arise that we want to prevent?”. With those questions in mind, a project schedule and flowchart was created. Subsequently, greybox/wireframes were made into a form for advertising. By utilizing user tests early in the process, several changes could be implemented before the user interface was designed. During the first sketches of greybox, the web developer began to code. We kept in daily contact in the working group and made sure that everyone felt involved from the start.

Insights
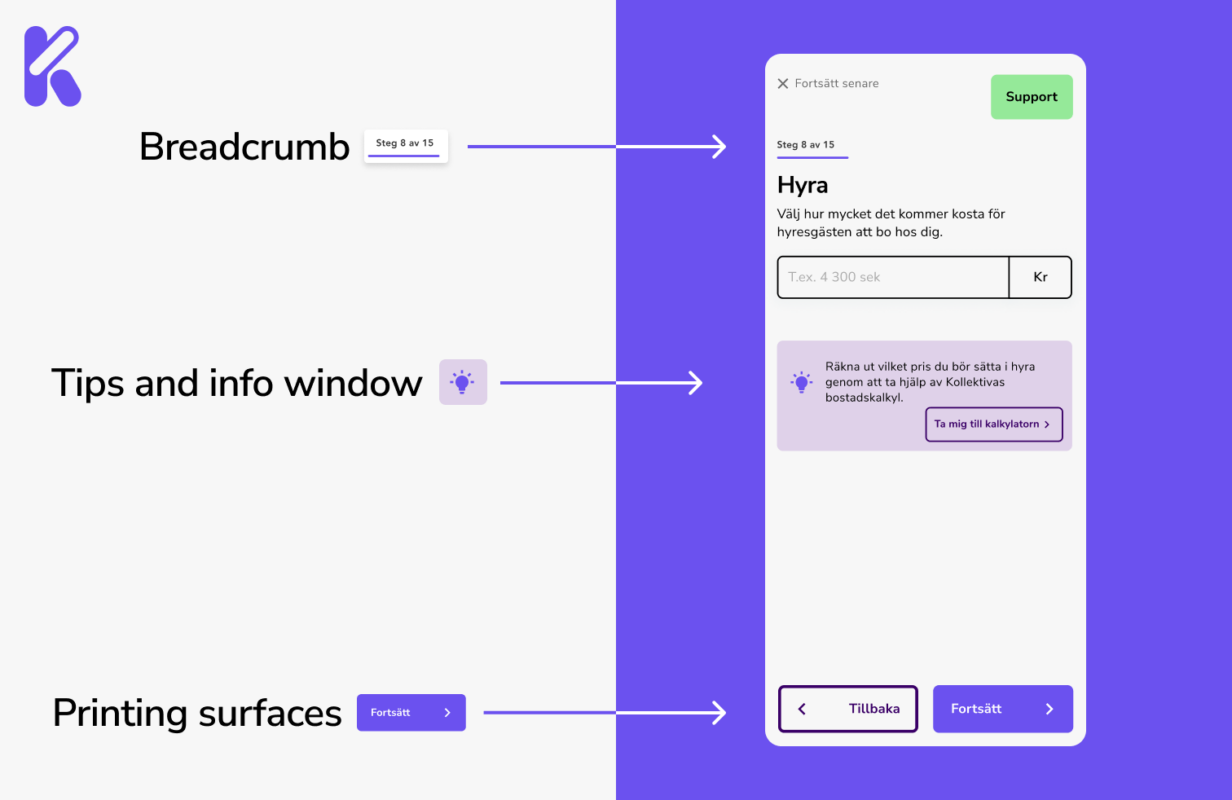
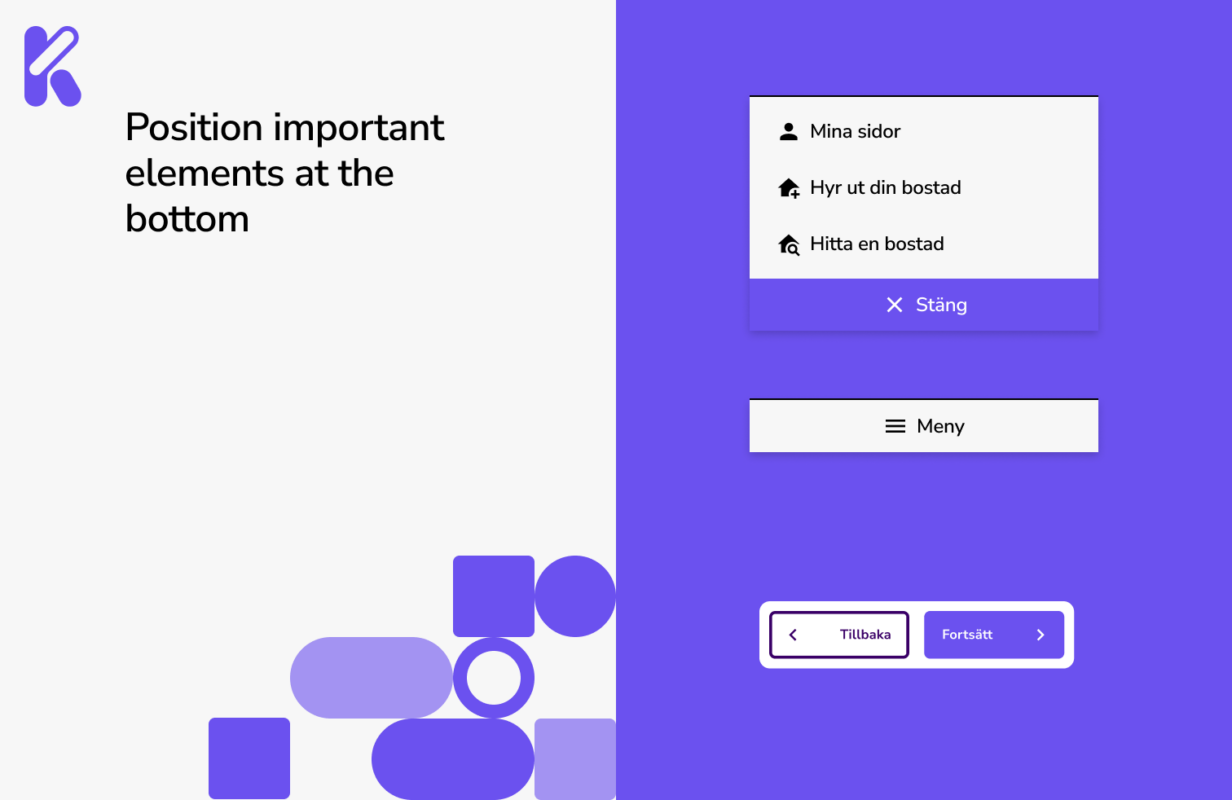
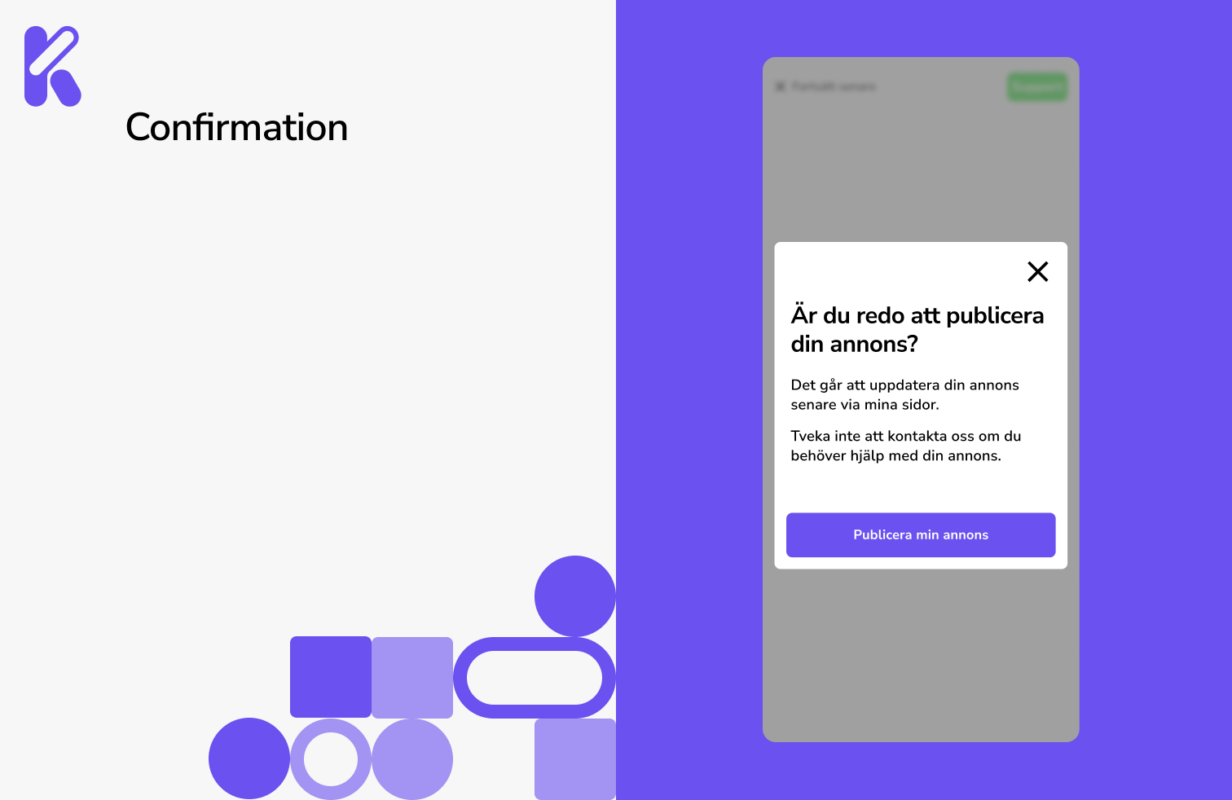
The user tests made us do some changes in the form. For instance, we shortened the texts. The more concise information, the easier it was for the user to understand the questions. We also added breadcrumbs to every page in the form so the user knew where in the form he/her was. Furthermore, some extra information was added that made it easier for the user to understand and fill out the form. A back button was added so the user could go back and do some changes without closing the form and start over. We placed the most important elements at the bottom of the page.This made it easier for the user to find the buttons while scrolling. Finally, a separate confirmation dialog was added so that it was clearer to the user when the ad was published.



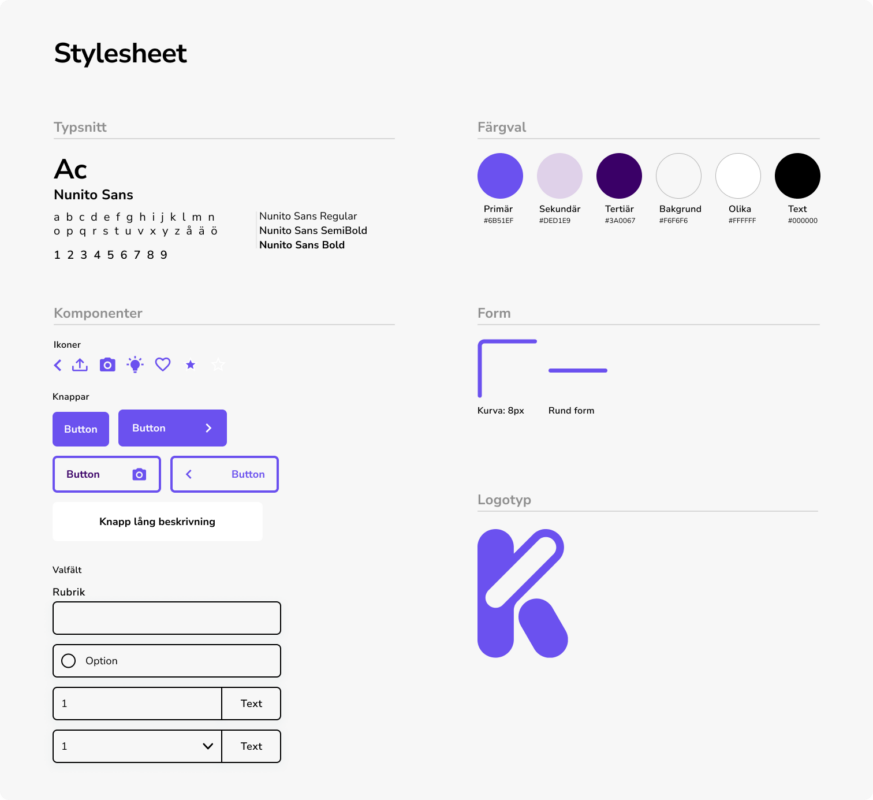
User Interface